REIMAGINE IMAGE SEARCH
Client: SRCH \ DPA
My Role: Design Lead, User Experience, User Interface
Activities
Ideation workshops
Mockups
User testing
Prototyping
Persona discovery
Deliverables
Working prototype
Pitch Deck
Outcome
The project won the DPA pitch competition
BACKGROUND
Background
The Challenge
The process of searching images in 2017 barely differs from 10 years ago. While Google keeps improving its algorithm, the way HOW we interact with search engines fundamentally didn't change - we just got better at googling. Editing the search term is still the way to go, restricting you to words when searching for images.
My Role
I led the design process and ideation workshop and helped developers prototype side by side the back-end and proof of concept while keeping the team aligned on our goal.
The Team
Our team included another UX\UI designer, 3 backend developers, a business development specialist, and a graphic designer.
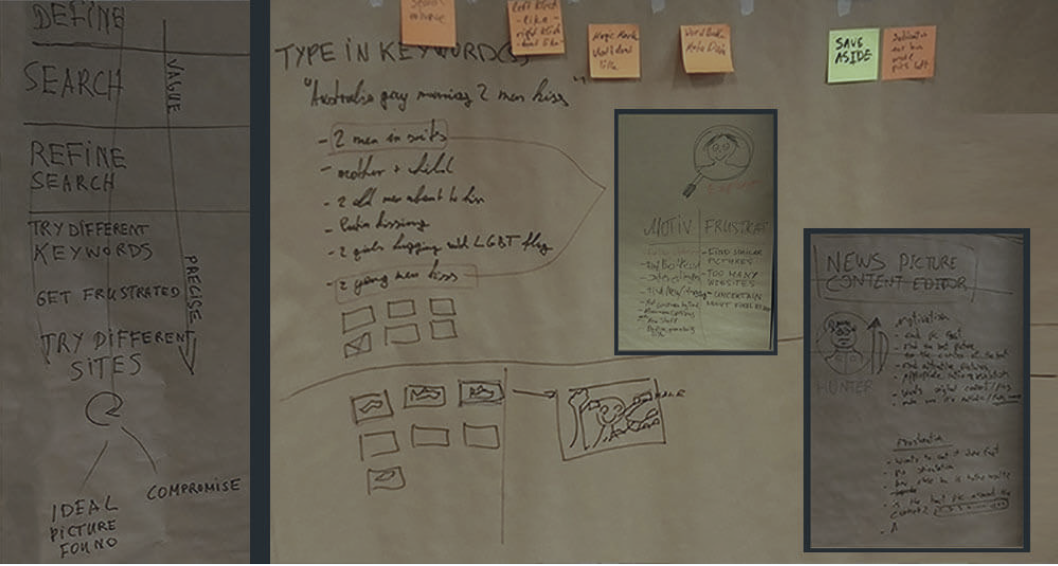
DISCOVERY
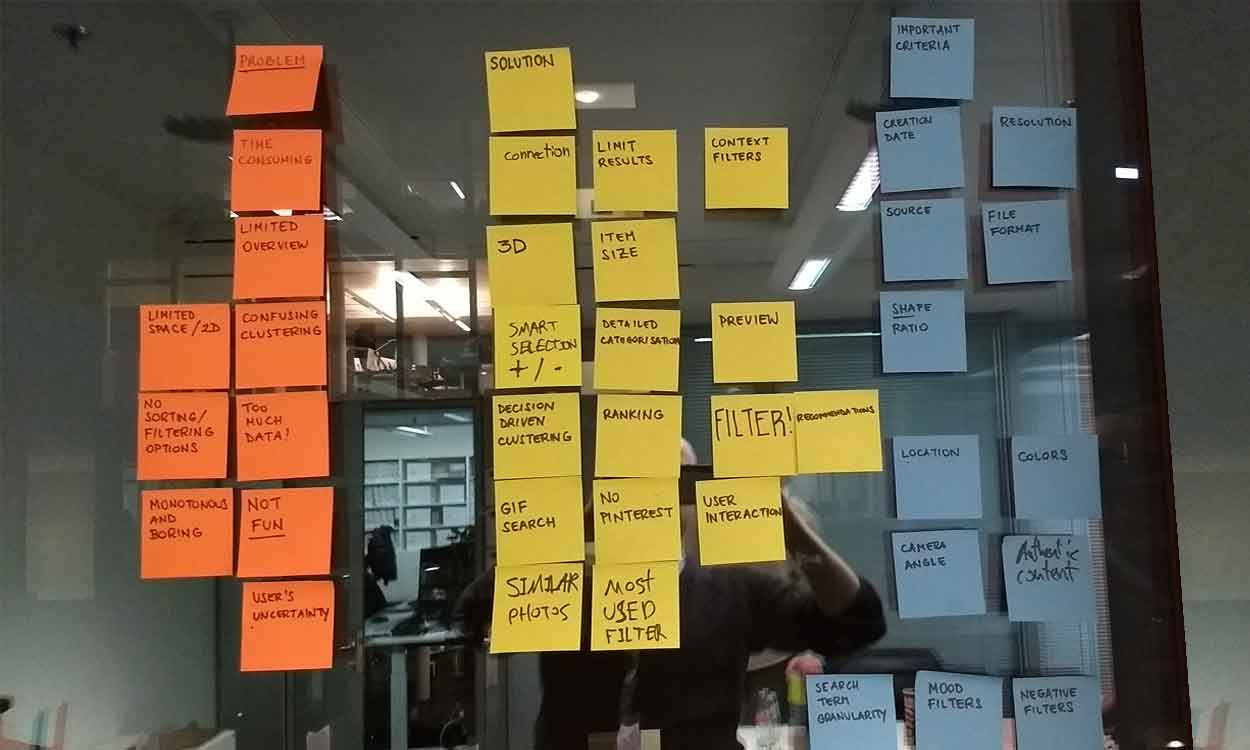
During the DPA Hackathon 2017, we set out to explore a more intuitive, fun way to browse images. I began by facilitating a workshop with the entire team to:
- Look into the state of today's image search process
- Analyze and define the problems of current solutions
- Discuss the capability and limitations of image recognition
- API's Characterize our target audiences
- Brainstorm and prioritize features based on value and effort
The Key Takeaways
- The cognitive dissonance of searching IMAGES by using WORDS
- Having too many search results causing choice paralysis
- Nonexistent visual representation of different search result clusters
RESEARCH

The Objectives
After we had a better idea of the problem we defined our objectives: redefine the image search experience by actively including the user in a more engaging and interactive image search journey, humanize the intersection of user and image recognition API, and explore a 3D environment to browse pictures in VR.
Assumptions
To validate our assumptions and better understand the motivation and context of image search, my designer teammate and I set out to interview people within the DPA and conduct usability tests with current solutions.
The DPA building was a great place to investigate user needs, and we had the chance to talk to several journalists and editors. Observing them taught us a lot about the workflow and thought process of one of our target groups.
While the interviews confirmed most of our assumptions, we also realized that we did not account for the explorative aspect of searching. Finding exactly what you want might be critical, but often enough the journey to the right picture is just as valuable as finding what you had in mind.
We also decided to position our product strongly towards the stock image sector, providing the most value to professionals who spend a lot of time searching for pictures.
"Sometimes I have a great picture in mind when I start searching. Then I stumble upon an even better one."
Peer Grimm
Managing photo editor DPA
PERSONAS
Based on those insights we experimented with different task flows and created two personas with an emphasis on JTBD and motivation over demographics.

The Hunter
Motivations:
Starts with an image in mind
Doesn't care for the best fit
Wants to find a pic FAST
The Explorer
Motivations:
- Starts with a vague idea
- Has fewer time constraints
- Wants to find the BEST pic
Frustrations:
Too many results & sources
Searching takes too much time
Image choice could be better
Frustrations:
Too many results & sources
A lot of similar-looking pictures
Uncertain about the final result
PROTOTYPING
After collecting and discussing the data we started prototyping and implementing what we learned.
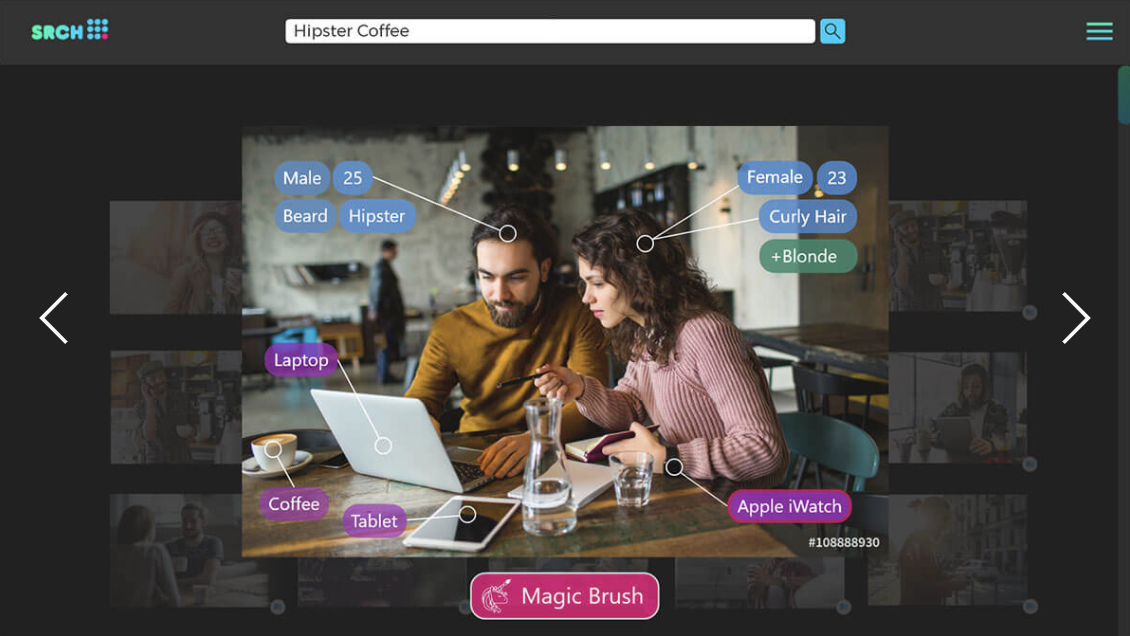
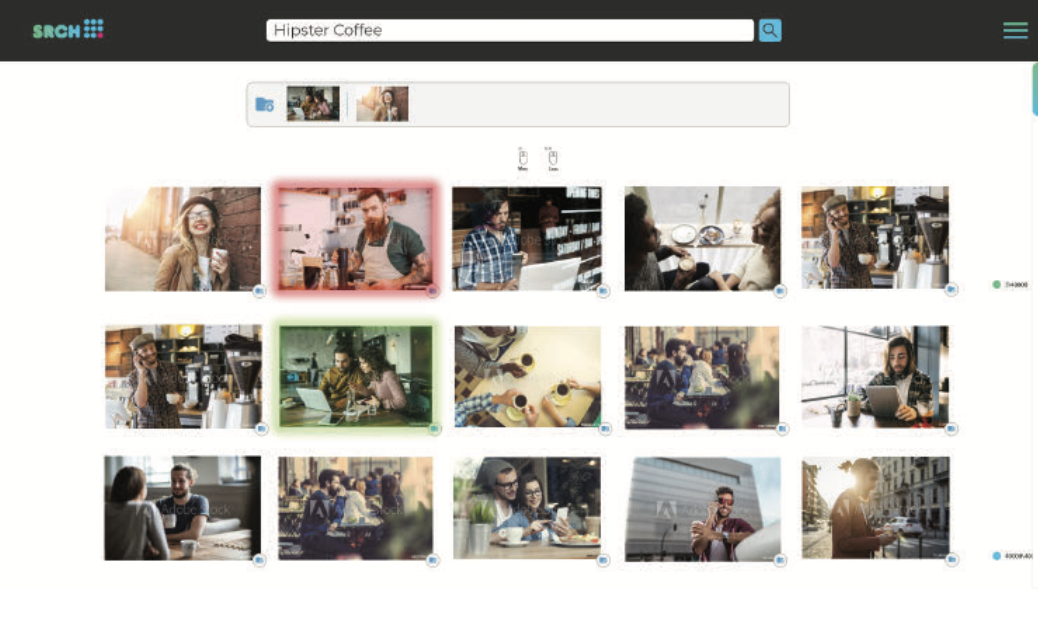
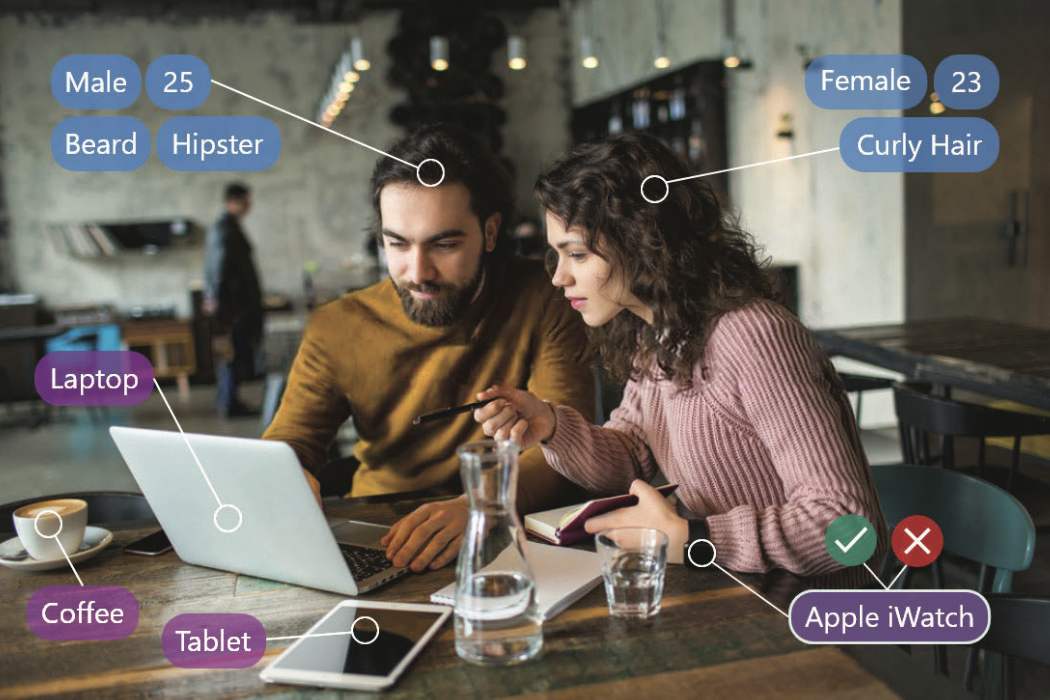
One of the cornerstone ideas for the interface was to enable the user to interact with the content in the most natural way - by pointing at things to refine search results rather than editing the search term.
To accomplish this we mapped the available data directly on the image. To avoid overwhelming the user and distract from the image itself the info would only appear upon hovering over a region of the picture, limiting the number of simultaneously displayed data.

User can refine the search by double-clicking on similar images to create more accurate semantic results

Refining search results directly in the picture
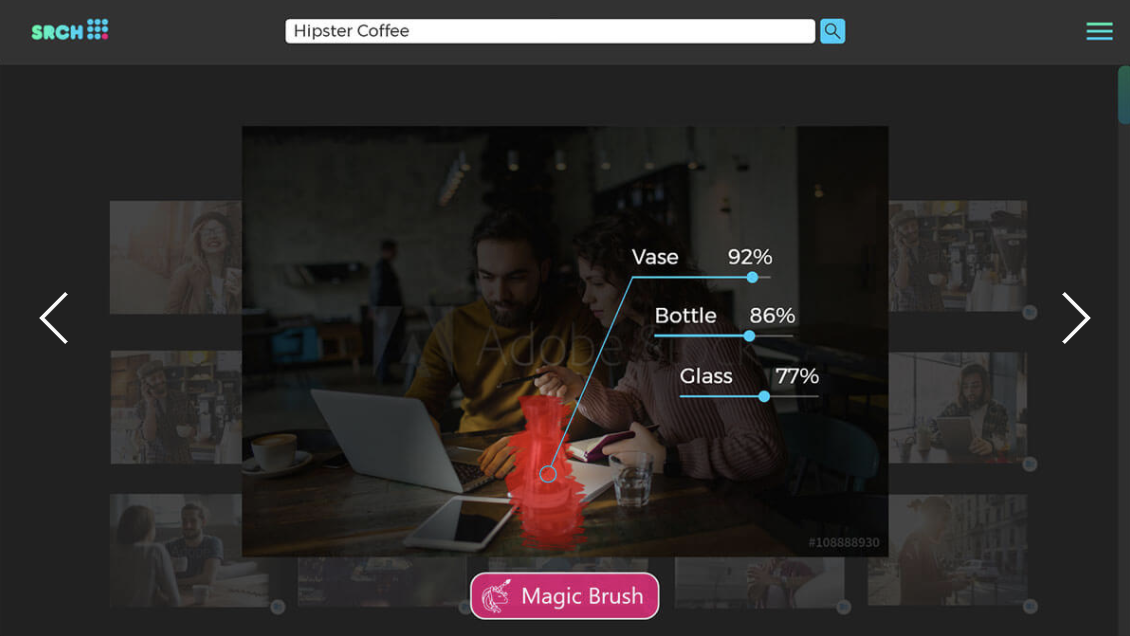
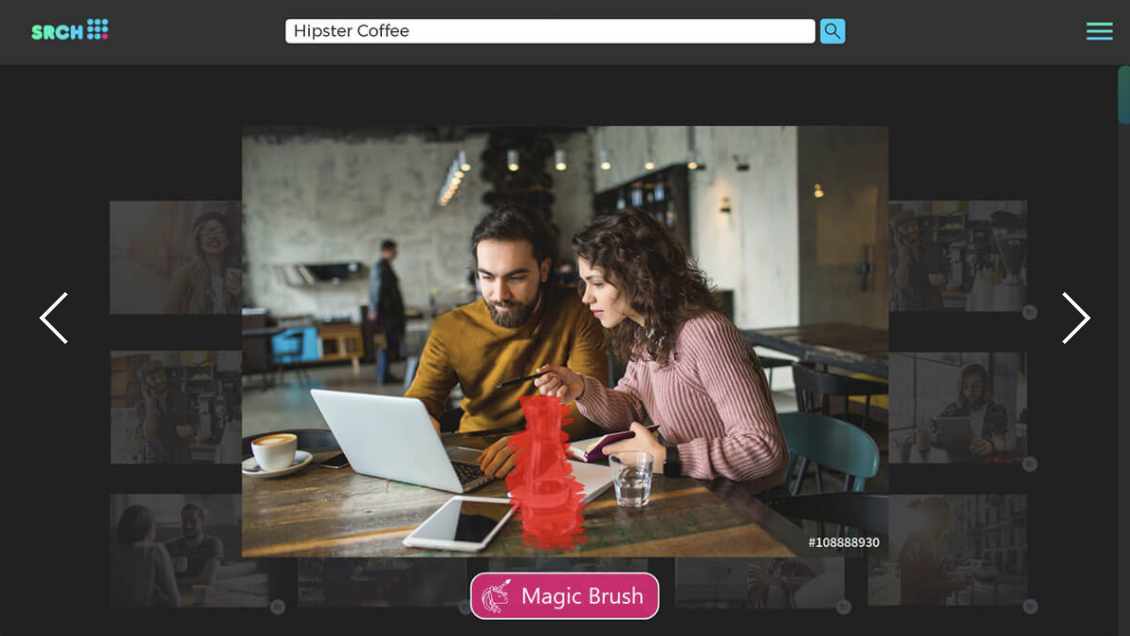
Crowdsourcing Image Recognition
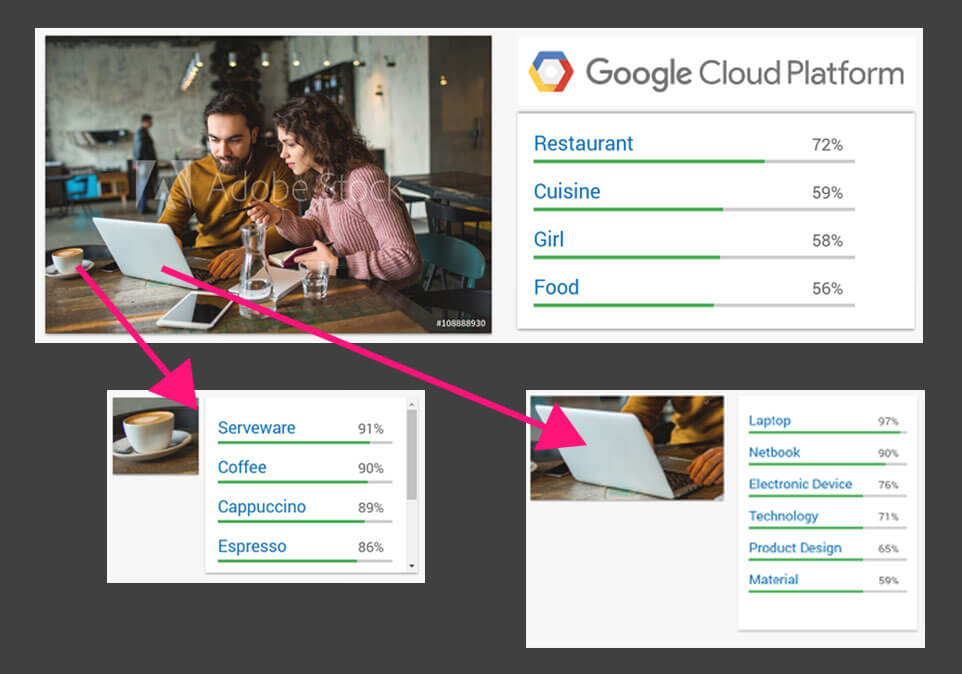
We also wanted to include a way to interact with unidentified content. After some investigation, we learned that the bottleneck of the Google Vision API we used (among Adobe Stock, Microsoft Face, and DPA PictureAlliance) was the information richness of an image - the more data in a picture the less chance of identifying objects.
our initial thought was to reduce the sample size, so we tested the idea by running segments of the same image individually by Google Vision:

Google API recognize objects better if we cut them out of the bigger picture
This process greatly increased the API's recognition.
to take advantage of this, we introduced a tool for brushing over unidentified objects. The image recognition API would now only analyze the selected area, resulting in a positive ID of the object.
While giving the user a tool to filter for unrecognized elements, at the same time this feature could also boost the capability of image recognition API's - the more people use it the better detection gets.
The ability to quickly and naturally apply filters based on the image content also exponentially improved the quality of search results. Given current solutions users started with 2-4 keywords, possibly edited them, and spend the majority of the time scrolling through results.

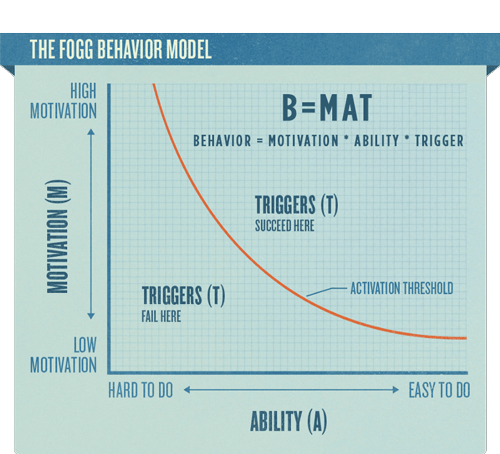
In SRCH we increased the motivation and ability of users to quickly narrow down their search results by making the process more:
● intuitive (clicking instead of typing)
● playful (magic brush)
● engaging (conversational process)
Users quickly adopted the mindset of interacting with images and applied on average 8 filters, increasing the accuracy and decreasing the number of search results.
OUTCOME
After a final feedback round including a mock pitch and more usability testing we finalized the design with some quality of life features including a bookmark option for later view, an indicator for applied filters, and minor look & feel tweaks. In the final pitch, we delivered a use case driven presentation displaying an engaging workflow of future image search and a google cardboard version outlining the opportunities of VR.
Our team was awarded "Best Overall" and "Best Use Of API".